итак нам понадобятся прямые руки, логин и пароль , браузер хром и немножечко терпения с желанием.
заходим на вкладку депозитов, шлепаем по сортировке например "дата открытия"
ждем появления ^ на экране
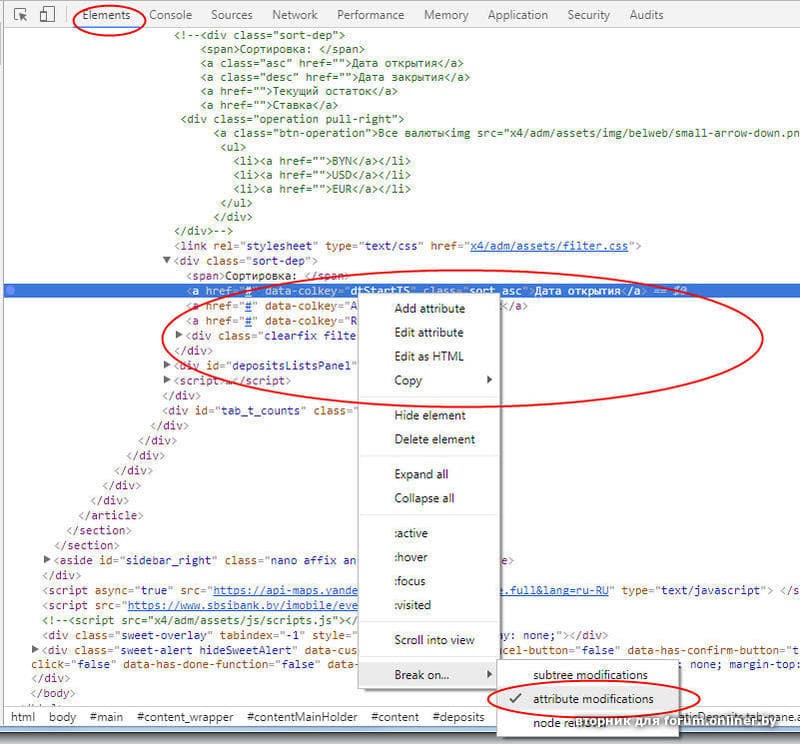
мышь наводим на ^ и правой кнопкой из контестного меню выбираем "просмотреть код"
правой кнопкой ставим точку останова
жмем на крышку сортировки на странице со списком депозитов
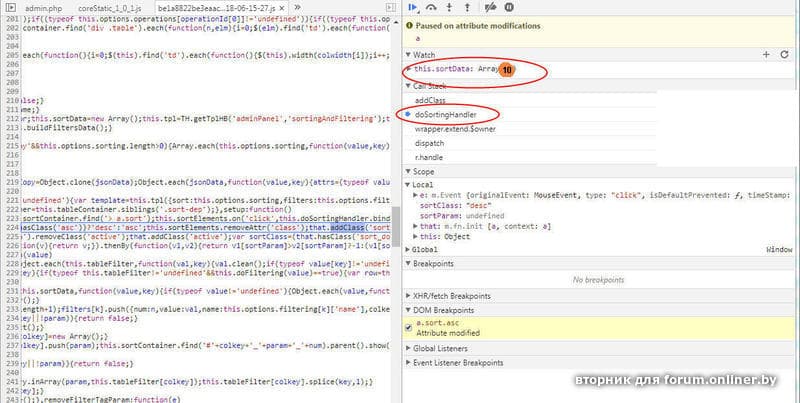
справа на панели отладки переходим на Call Stack и переходим к событию do.SortingHandler
в раздел Watch добавляем this.sortData
если вы все сделали правильно то this.sortData: Array(XX) - здесь вместо XX видим количество ваших депозитов
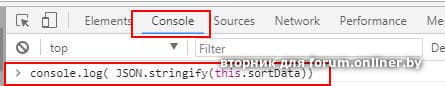
переходим в Console
и пишем код
console.log( JSON.stringify(this.sortData)) и выполняем его по Enter
выделяем результат (массив строк депозитов ) и копируем его в любом текстовом редакторе и сохраняем в файл например veb.json
Рядом в этом же каталоге создаем файлик в текстовом редакторе veb.html
с содержимым
<html>
<head>
<script type="text/javascript">
function my()
{
var output = "";
var filePath = "c:\\veb\\veb.json";
reader = new ActiveXObject("Scripting.FileSystemObject");
var file = reader.OpenTextFile(filePath, 1);
output = file.ReadAll(); //text contents of file
file.Close(); //close file "input stream"
var arr = JSON.parse(output);
arr.sort(function(obj1, obj2)
{
var pattern = /(\d{2})\.(\d{2})\.(\d{4})/;
var a1 = obj1.dtEnd.replace(pattern,'$3.$2.$1');
var a2 = obj2.dtEnd.replace(pattern,'$3.$2.$1');
if ( a1 < a2 ) return -1;
if ( a1 > a2 ) return 1;
return 0;
});
document.write('<style type=""text/css">');
document.write('table, th, td {');
document.write('border: 1px solid black;');
document.write('border-collapse: collapse;');
document.write('}');
document.write('td {');
document.write('text-align: right;');
document.write('}');
document.write('</style>');
document.write('<table>');
arr.forEach(function(element) {
document.write('<tr>');
for(var key in element) {
document.write('<td>',element[key],'</td>');
}
document.write('</tr>');
});
document.write('</table>');
}
</script>
</head>
<body>
<div id="div1">Списочек депозитиков от Вэбика по дате закрытия </div>
<input type="button" value="123" onclick="my()">
</body>
</html>
усе пропало, шеф!
открываем veb.html в IE (важно !!! иначе не будут отрабатывать скрипты) и наслаждаемся